Senior Full Stack Developer
#SaaS #typescript #react
#vue #rust #python
Who am I ?
- SaaS and web apps lover
- 17 years of experience in software development
- Tech lead, solo and team player
- Daily rate from 600€
- Full remote

Skills
Backend / System
- typescript, javascript, nodejs, express, prisma
- python, django, flask, fastapi
- rust, rocket, axum
- c, drivers, linux, vxworks
- sql, postgres, mongodb, redis
Frontend
- typescript, javascript
- react, vue, jquery
- tailwindcss, nextjs, quasar
- jest, storybook
Soft
- communication, empathy
- strategy, listening
- training, coaching
- french, english, german
Soklaki
SaaS for french schools - comply with regulations
Total
64
%
Commentaires
73
%
Observations
48
%
Evaluations
88
%
1.1.1.
0
1.1.2.
2
1.1.3.
5
1.1.4.
0
1.1.5.
1
1.2.1.
2
1.2.2.
3
1.3.1.
0
1.3.2.
0
2.1.1.
0
2.1.2.
1
2.1.3.
1

- Solo founder, product with gamification to support school teams and produce administrative reports
- Frontend with vue and tailwindcss
- Backend with rust, python, fastapi, hasura and postgresql
- Infrastructure with docker/podman, ansible, prometheus and grafana
Cleomacs
SaaS starter mono-repo typescript template

- Frontend with react, typescript and tailwindcss
- Backend with typescript, prisma, express and postgresql
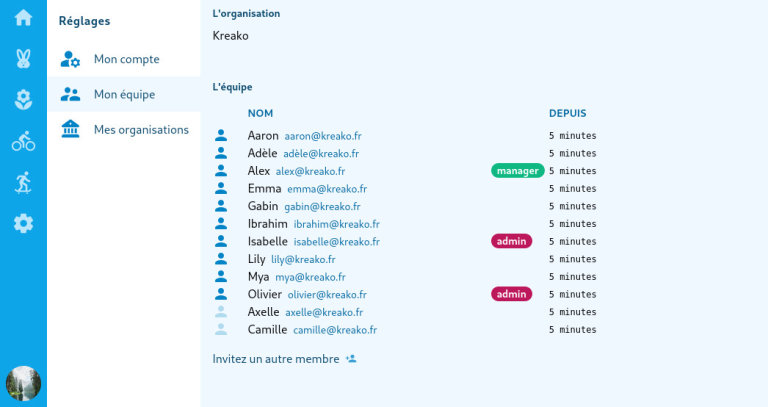
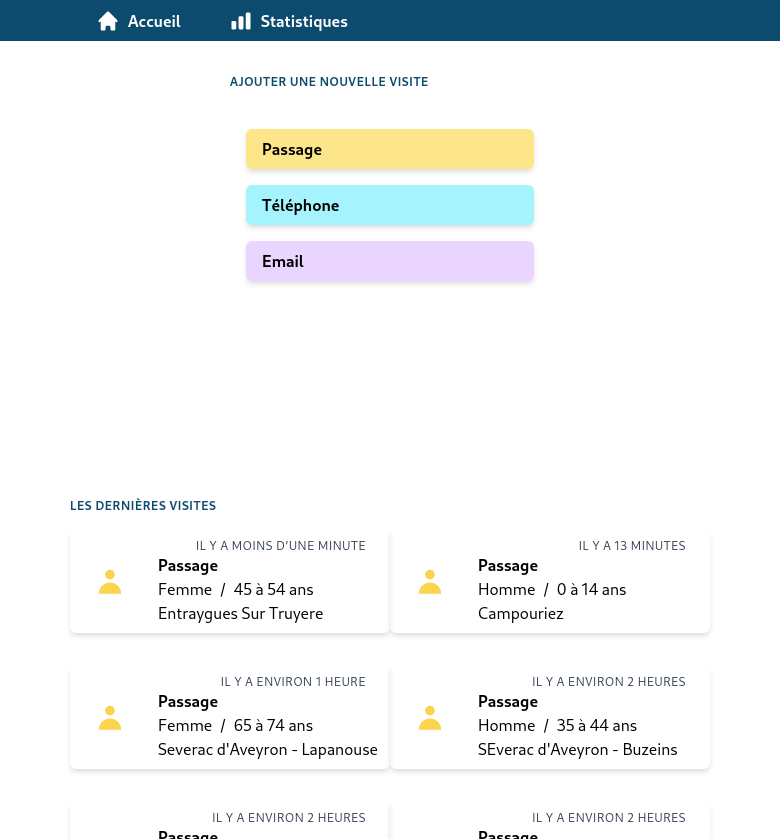
Help center statistics
SaaS to collect and process statistics - insights to enable better service

- Frontend with react, typescript and tailwindcss
- Backend with typescript, prisma, express and postgresql
- Infrastructure with docker, ansible, prometheus and grafana
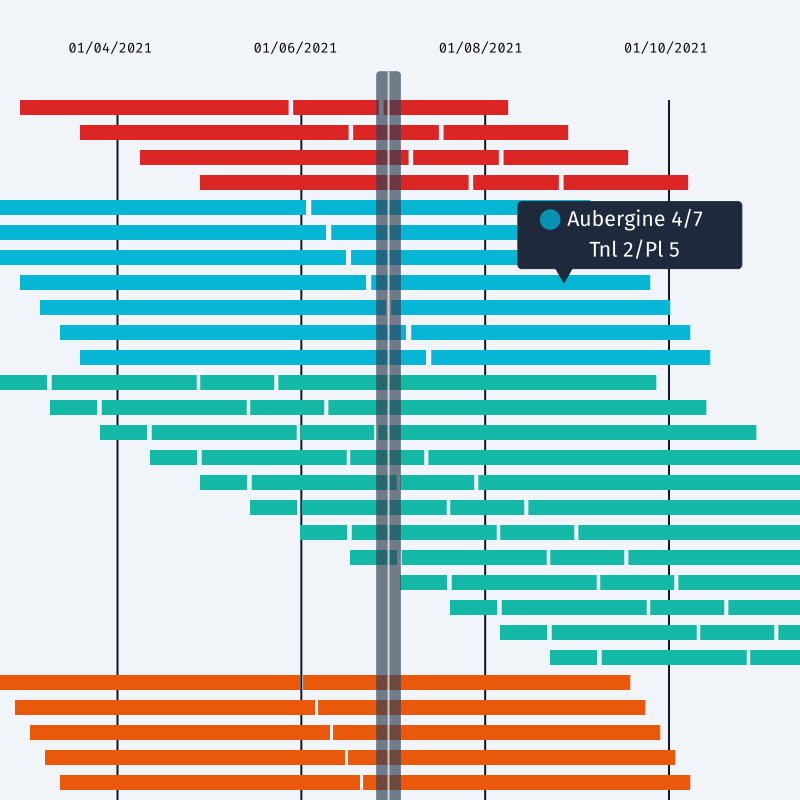
Seeds/plants production
SaaS to organize and plan production
Pour aujourd'hui
JD
Repiquage
Tnl 5/Pl 4
Tomates 2/8
RT
Semis
Tnl 1/Pl 3
Salades 27/52
RT
Repiquage
Tnl 2/Pl 7
Salades 24/52
Pour la semaine
JD
Repiquage
Tnl 3/Pl 2
Tomates 3/8
EN
Semis
Tnl 1/Pl 2
Aubergines 3/9
RT
Repiquage
Tnl 4/Pl 3
Salades 25/52
Planning général

- Frontend with react, typescript and tailwindcss
- Backend with python, fastapi, peewee and postgresql
SIRET : 840 445 175 00028
SIREN : 840 445 175